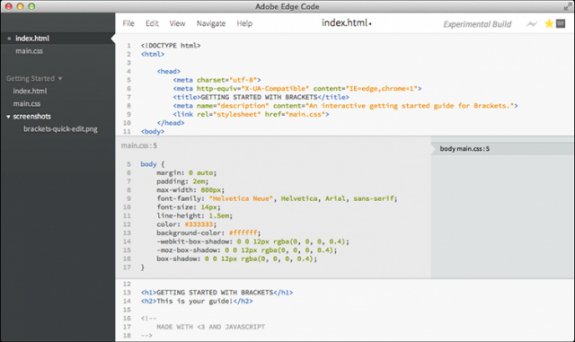
Additionally, Adobe also showed two Edge applications that are still in development. Edge Reflow is a program to help web designers create "responsive" pages that alter their layout depending on the size and resolution of the device they're being viewed one, while Edge Code is a new code editor that enables you to edit CSS and JavaScript from within the HTML view, and see a live preview of the changes you make.
On top of that, the company announced PhoneGap Build, a new cloud service that lets you produce applicatiosn for iOS, Android, Windows Phone, webOS, BlackBerry OS, Bada and Symbian, using HTML5, CSS and JavaScript. Further details at ARS Technica.
Adobe is currently trying to engage in two transformations at once. First, there's the move from Flash to HTML5. Second, there's the move from perpetual software licenses to subscription services. With Flash, Adobe was world leader when it came to producing the tooling and software for developing rich, interactive Web content. Flash's biggest competitor, Microsoft's Silverlight, never came close to rivaling Flash's ubiquity or abundance. Even today, with HTML5 being the preferred tool of choice for many developers, Flash has a clear lead when it comes to both the capabilities of its design and development tools, and the maturity of its development model.
Adobe is working to establish the same position in the world of HTML5 development tools with the Edge range of software and services. Early indications look promising. The company has a long history of producing tools that are used and enjoyed by non-programming designers and with Edge Animate it is bringing that expertise to the HTML5 world. Edge Animate uses offers timelines, events, and a library of animations to allow creating animated and interactive content without requiring programming skills (though for those who do want to edit the code by hand, it's all powered by jQuery). In this way, Edge Animate is filling important tooling gaps that exist for HTML5.